탬플릿 태그
block
- {% block name %}{% endblock %}
- 자식 템플릿으로 재정의할 수 있는 블록
extends
- {% extends ' (템플릿 이름) ' %}
- 부모 템플릿을 확장, 상속
include
- {% include (템플릿 이름) %}
- 템플릿을 로드하고 현재 Context로 렌더링, 템플릿 포함
for
- {% for (variable) in (variable_list) %} ..... {% endfor %}
- 변수의 배열 항목을 반복
(for문 과 같음)
if
- {% if bool %} {% endif %}
- 조건이 true이면 출력, false인 경우 미출력
(if문과 같음)
url
- {% url ' (url이름) ' %}
- 보기 및 선택적 매개변수와 일치하는 절대 경로 참조를 반환
(도메인 이름이 없는 URL)
탬플릿 사용 필터
date
- {{ value|date:"D d M Y" }}
- 주어진 형식에 따라 날짜 형식을 지정
default
- {{ value|dafault:"nothing" }}
- 값이 없으면('') 기본값을 사용.
- 값이 있다면 있는 값으로 사용
center
- "{{ value|center:"15" }}"
- 주어진 너비의 값만큼 필드에서 가운데 맞춤
truncatechars
- {{ value|truncatechars:7 }}
- 정해진 문자 수보다 긴 경우 문자열을 자름
- 잘린 문자열은 줄임표문자 ("...")로 끝남
intcomma
- {% load humanize%}{{value|intcomma}}
- 정수 or 부동수수점을 세자리마다 쉼표가 포함된 문자열로 반환
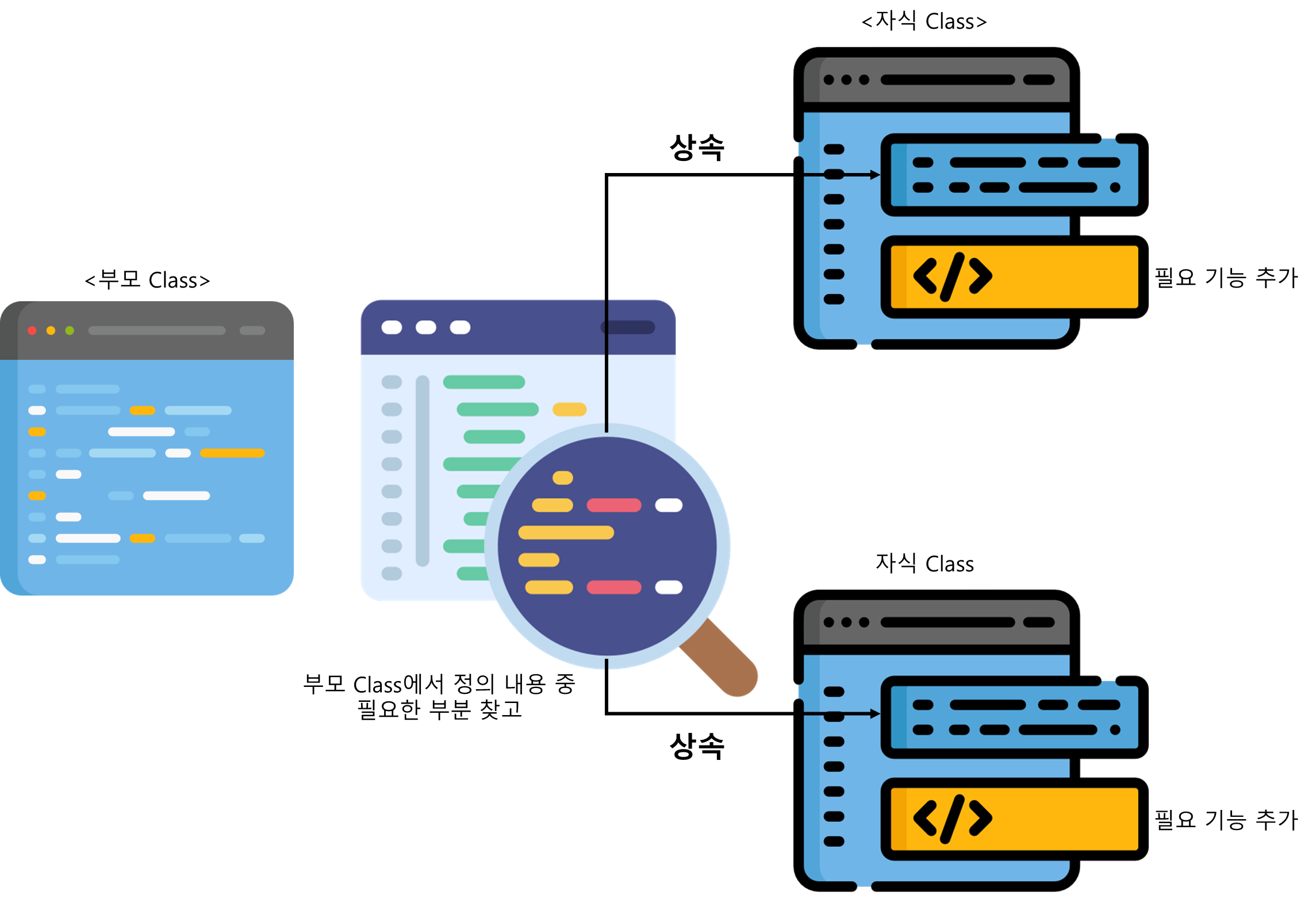
상속

특징
- 이미 작성된 Code를 재사용
- 재사용을 통한 반복을 줄일 수 있음
- 자식 Class = 부모Class (재사용을 위한 Code들) + 사용하기 위한 기능
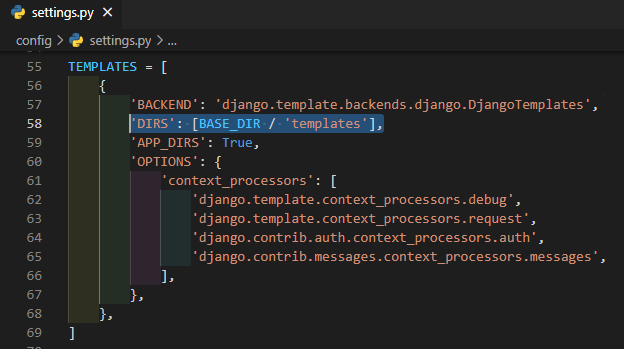
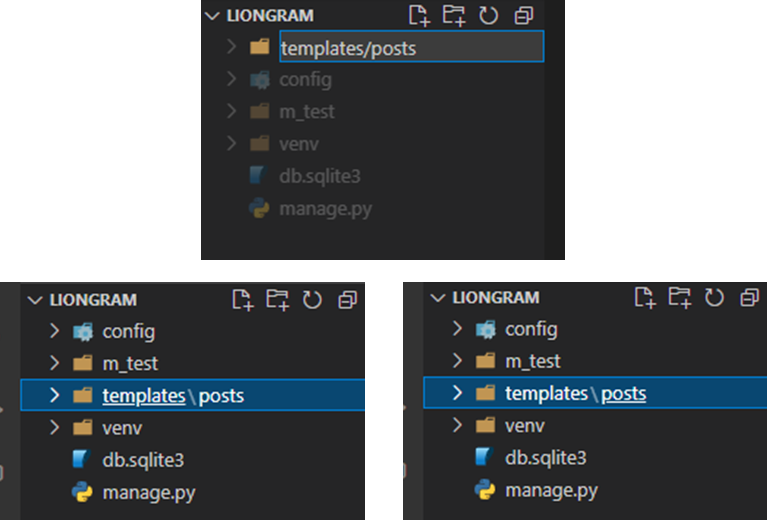
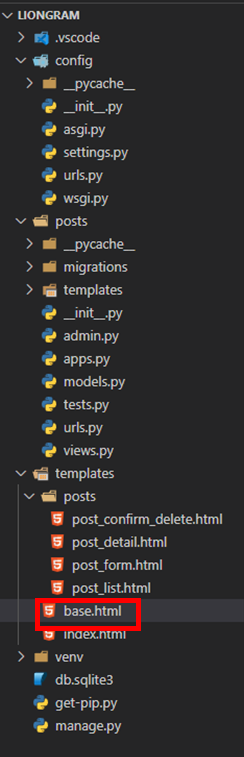
템플릿 추가
- settings 파일 내용에서 Template의 기본경로 변경

- templates/앱명 폴더 생성 = 폴더가 2개 생성 (Templates & 앱명 폴더)


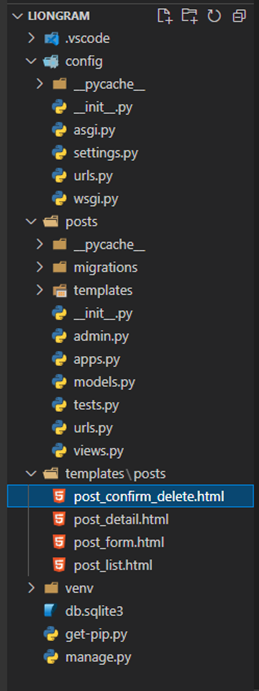
여러개의 템플릿
템플릿 HTML 작성




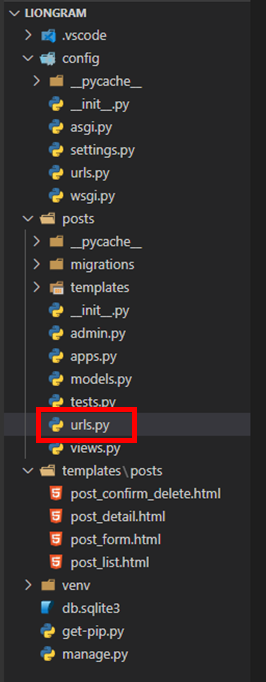
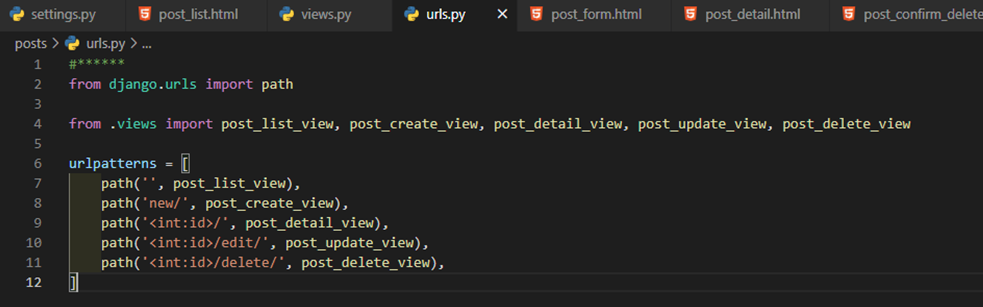
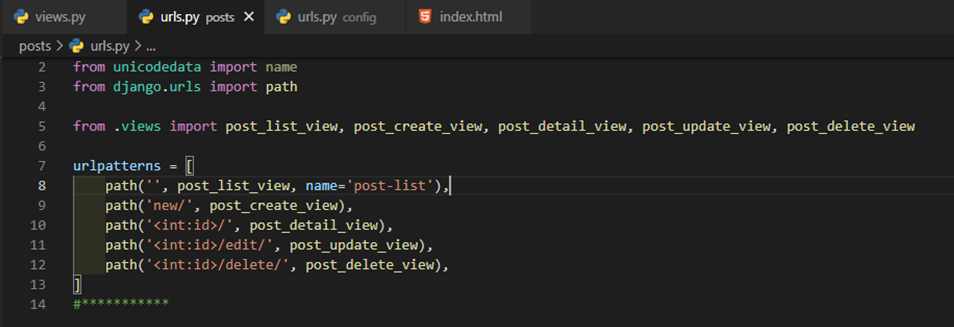
앱안에 url 생성


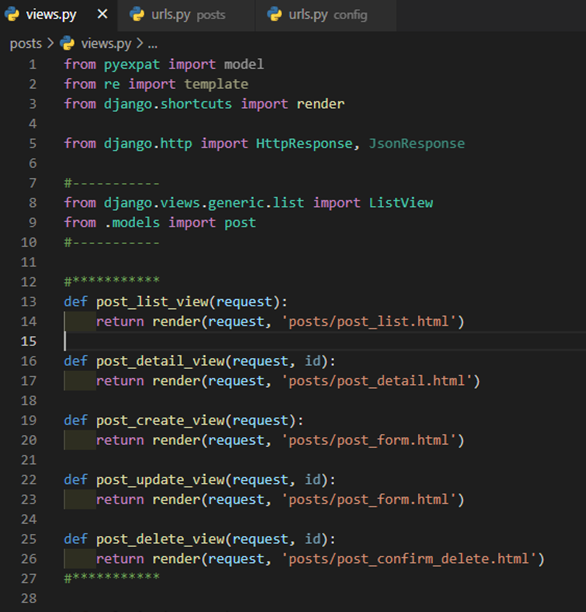
앱안에 view에 code 추가

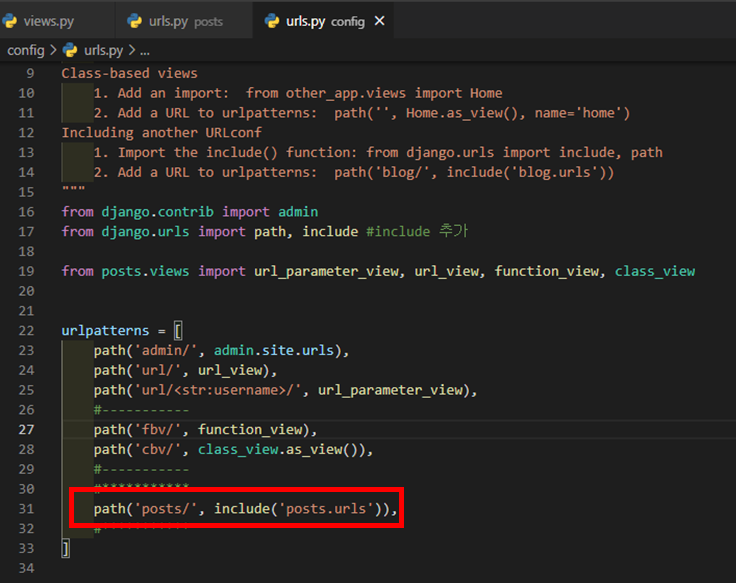
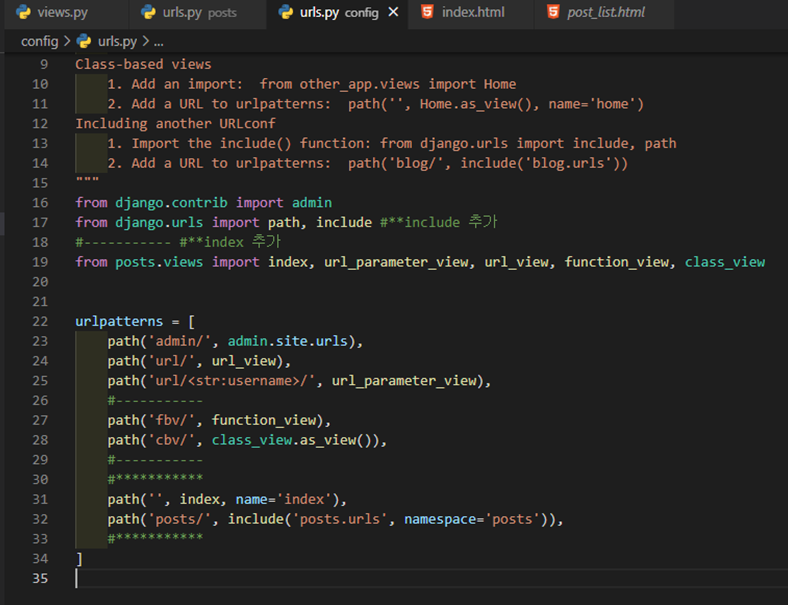
프로젝트의 url에 앱 url 연결

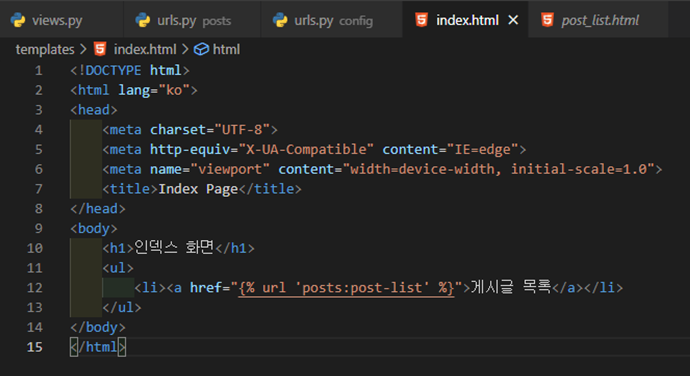
관리를 위한 index Page 작성
a Tag 사용 URL 연결 (절대 경로)

앱 URL name 지정

프로젝트 URL에 앱 URL 연결

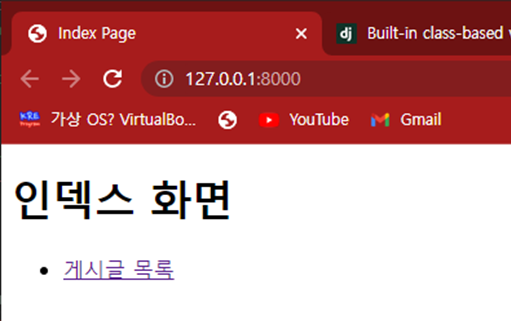
- 실행 결과 및 확인


상속을 통한 중복 제거
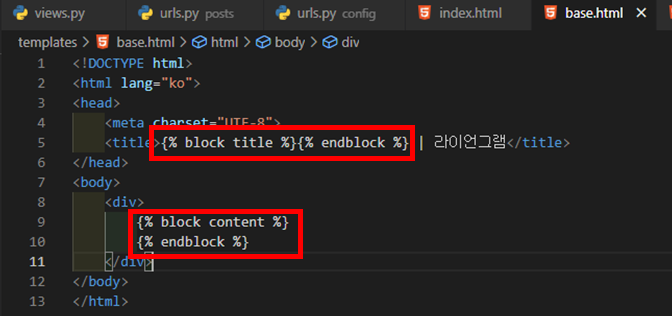
공통이 되는 base 작성


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- title 이라는 block 을 만든다 -->
<title>{% block title %}{% endblock %} | 라이언그램</title>
</head>
<body>
<div>
<!-- content 이라는 block 을 만든다 -->
{% block content %}
{% endblock %}
</div>
</body>
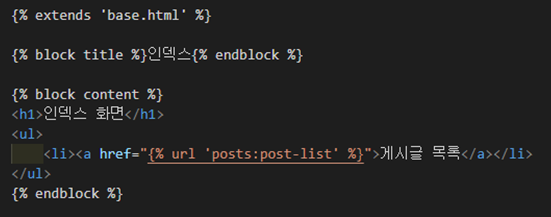
</html>index.html 수정 (base 상속)

<!-- base.html에서 상속 받는다 -->
{% extends 'base.html' %}
<!-- title이라는 block에 '인덱스'를 넣는다 -->
{% block title %}인덱스{% endblock %}
<!-- content이라는 block 안에 해당 코드 내용 입력 -->
{% block content %}
<h1>인덱스 화면</h1>
<ul>
<li><a href="{% url 'posts:post-list' %}">게시글 목록</a></li>
</ul>
{% endblock %}
<!--
상속을 통해서 중복된 code 제거
필요한 부분만 수정해서 쓸 수 잇게 유동적으로 바뀜
-->나머지 파일들 동일하게 적용
- 중복된 code를 제거하고 필요한 부분만 추가해서 사용가능
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][백엔드] 5주차 (0) | 2022.04.22 |
|---|---|
| [The Origin][2차][Mission] FAQ 만들기 (0) | 2022.04.19 |
| [The Origin][VSCODE][Django] FBV, CBV 이해 (0) | 2022.04.18 |
| [The Origin][VSCODE][Django] 화면 Data 출력 방식 (Text, HTML, JSON), Data 받기 (주소, Query parameter) (0) | 2022.04.18 |
| [The Origin][백엔드] 4주차 (0) | 2022.04.18 |



