
VSCODE 설치
- 홈페이지를 통한 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Python 설치
- 홈페이지를 통한 설치
https://www.python.org/downloads/
Download Python
The official home of the Python Programming Language
www.python.org
인터프리터 지정
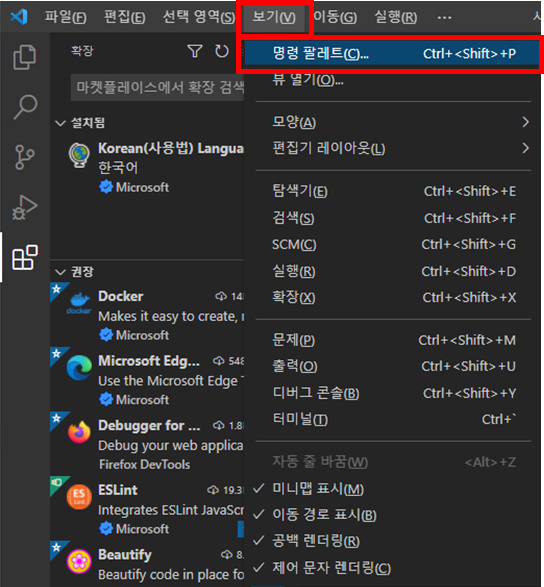
- VSCode 상단 메뉴바 → View(보기) → Command Palette(Ctrl+Shift+P) →

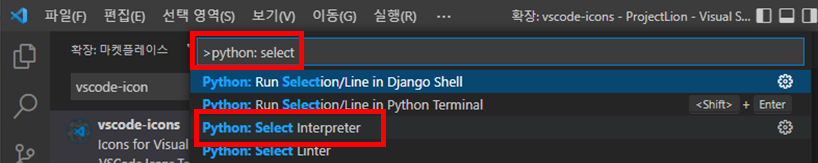
- 검색(Python: Select Interpreter) → Python: Select Interpreter 선택

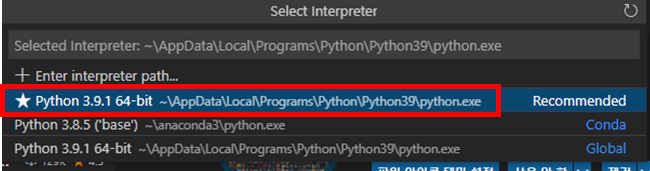
- Python 선택 (사용할 버전에 맞게_Python 2.xx 말고 Python 3.xx 사용)

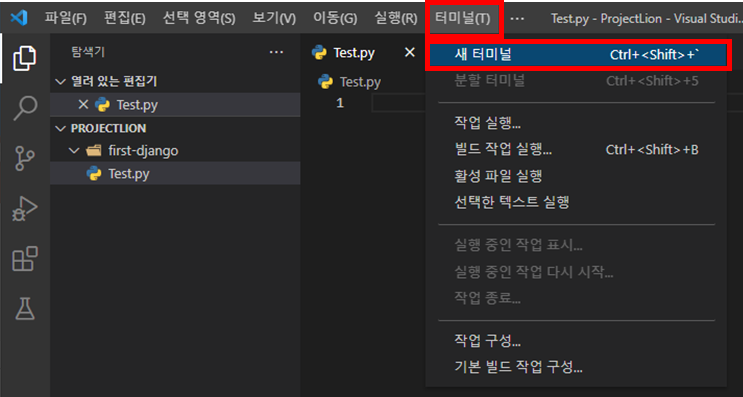
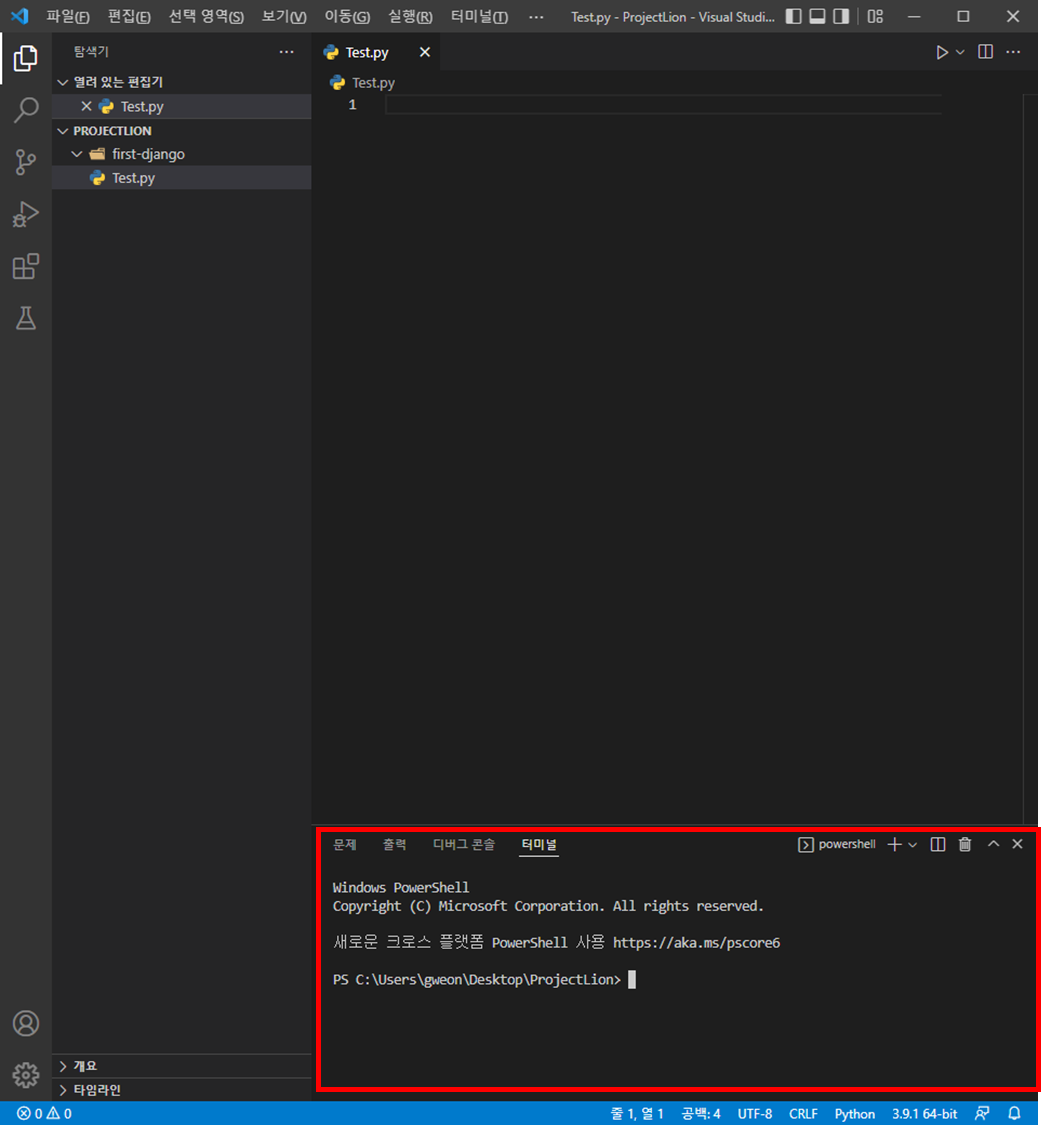
터미널 사용
- 터미널 사용 활성화


기본 터미널 설정
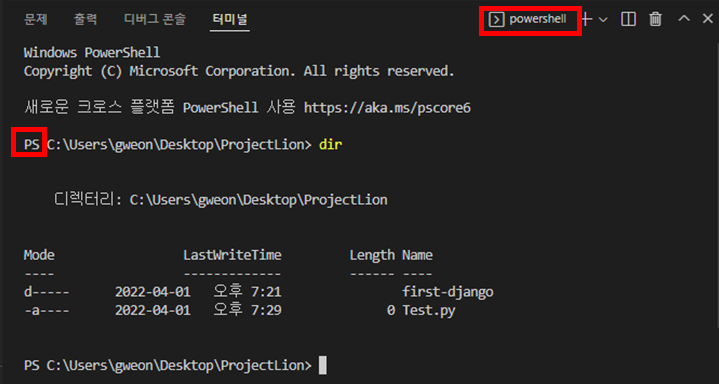
- 터미널 설정에 따른 영향 (Powershell 설정)
※ 기본 설정은 아니지만 초기 설정이 powershell로 되어있었음.


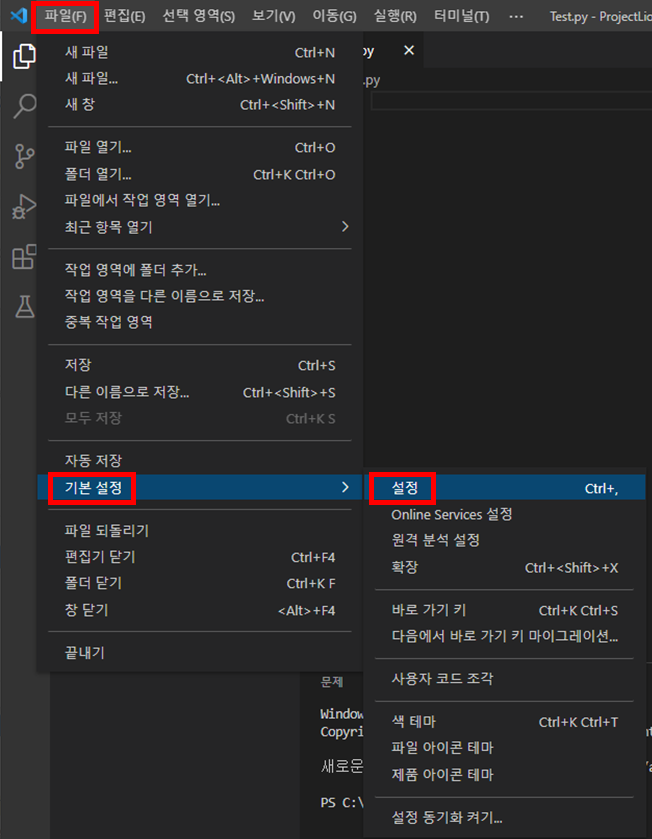
- 기본 터미널 설정 (1) 메뉴 - 설정
- 파일 → 기본 설정 → 설정

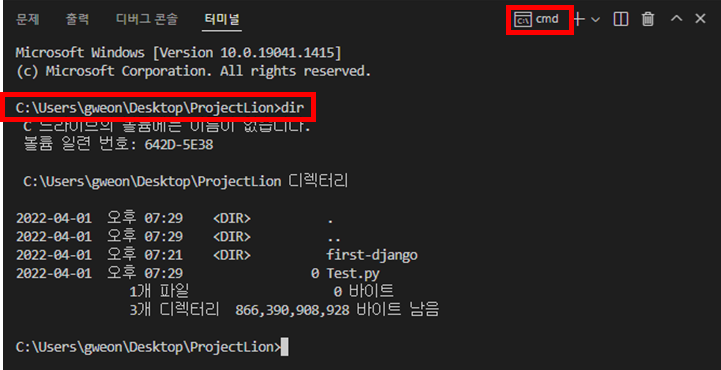
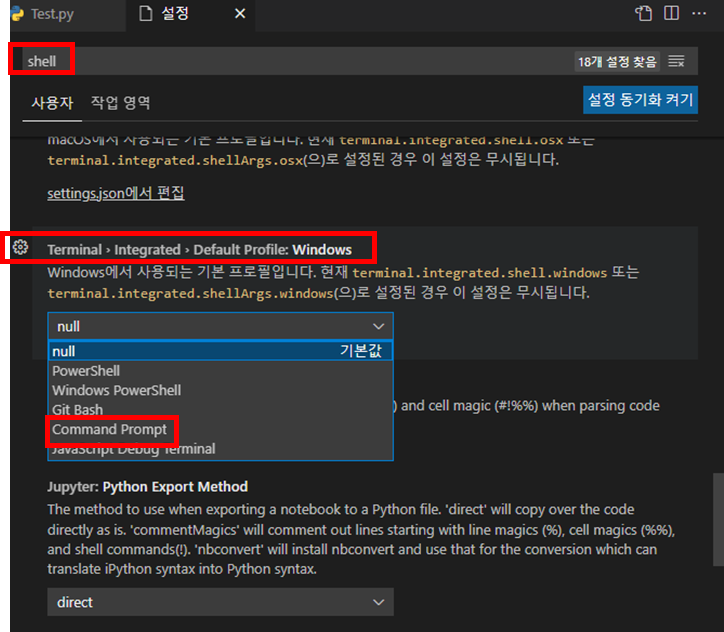
- shell 검색 → Terminal > Integrated > Default Profile: 찾기 → Command Prompt 설정

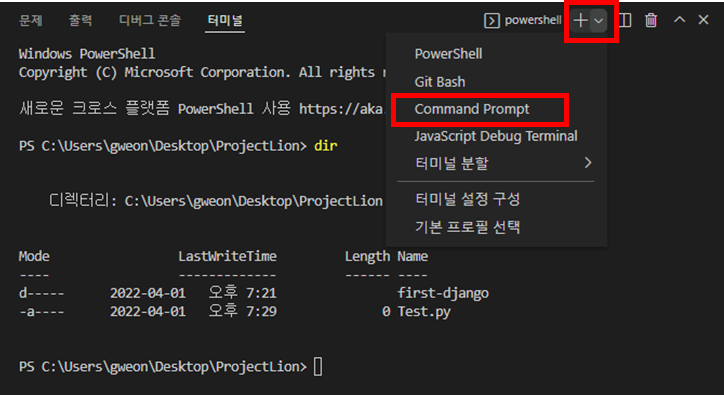
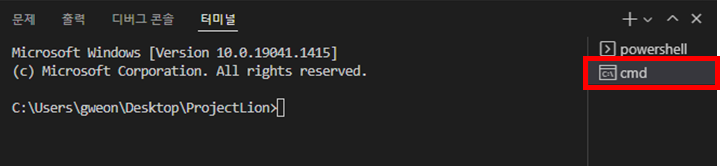
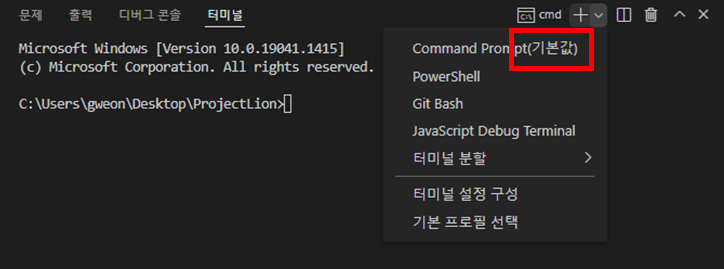
- 터미널 설정&변경 (2) 터미널에서 확인


- 기본 설정 확인
- 켤때마다 변경 안해줘도 됨

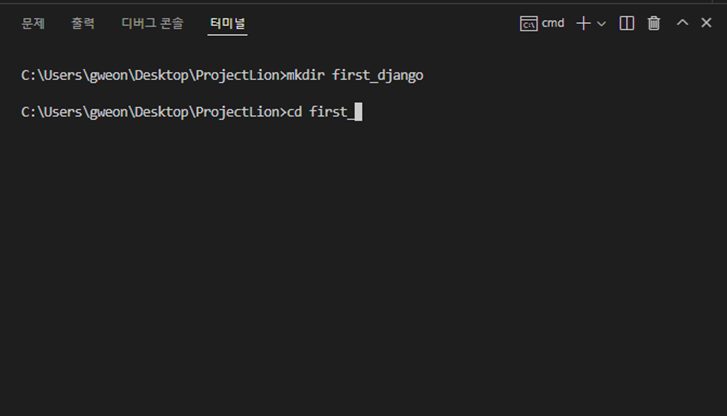
터미널 명령어
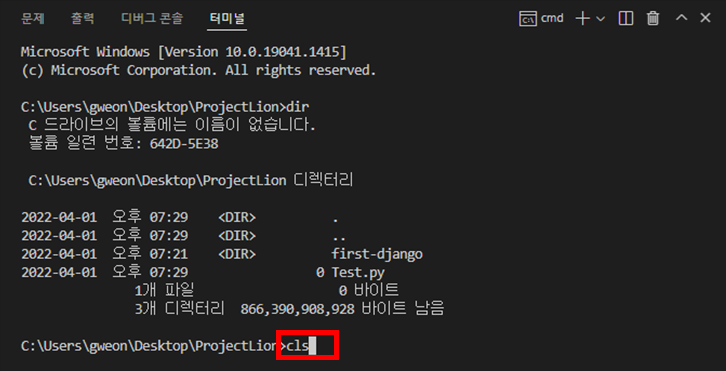
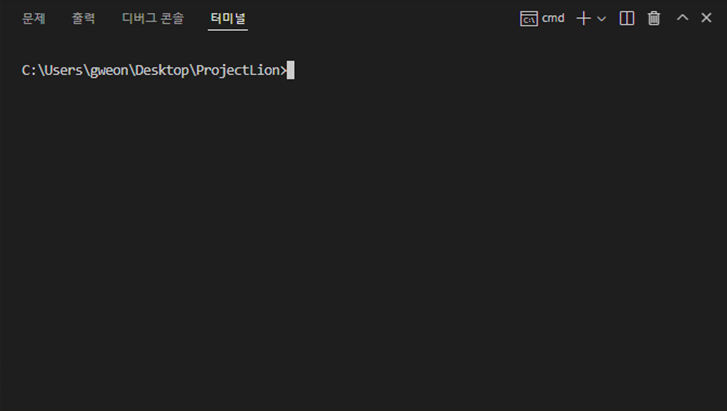
- cls : 터미널 내용 초기화


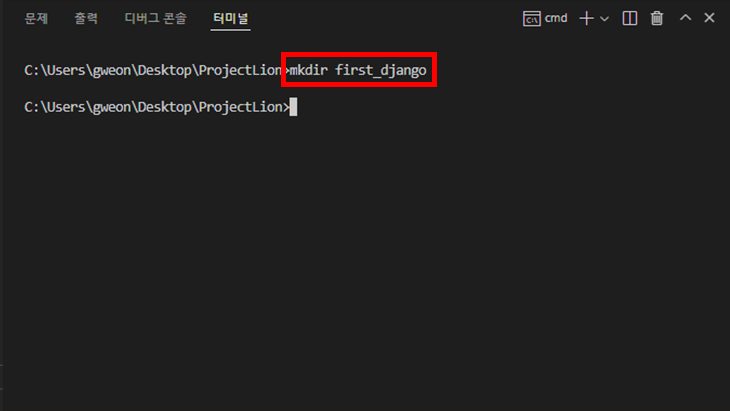
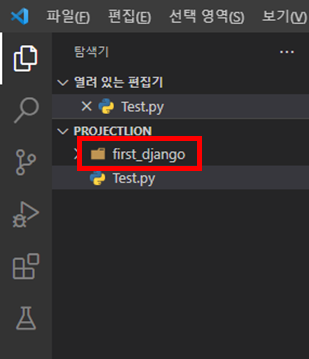
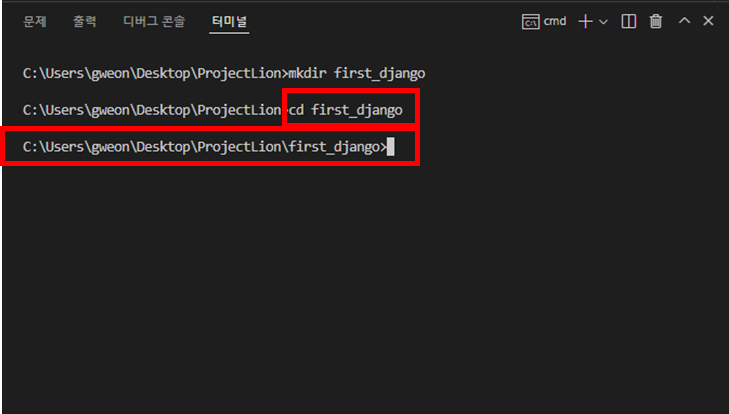
- mkdir (폴더명) : 폴더 만들기


- cd (경로) : 실행하고자 하는 경로로 이동

VSCODE 사용 기능
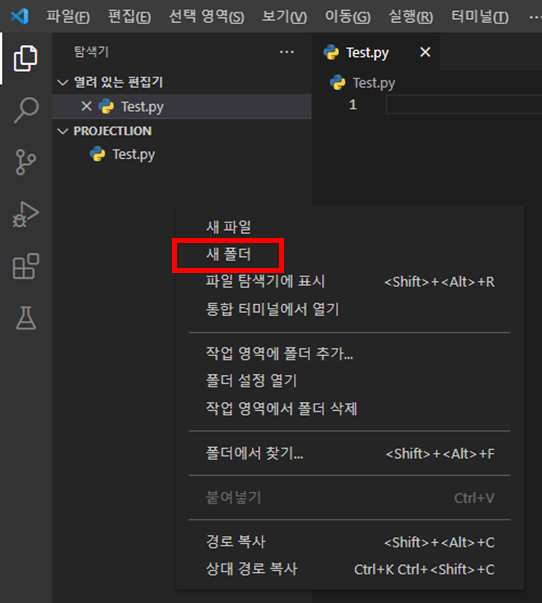
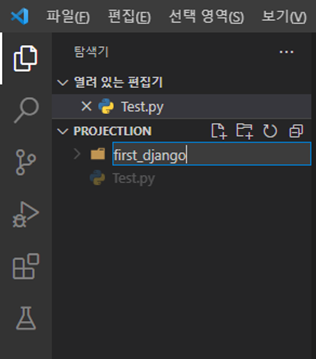
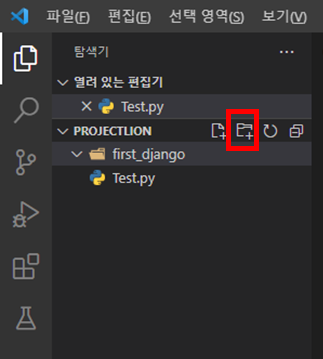
- 폴더 만들기
1) 마우스 오른쪽 버튼 클릭 후 새폴더 생성



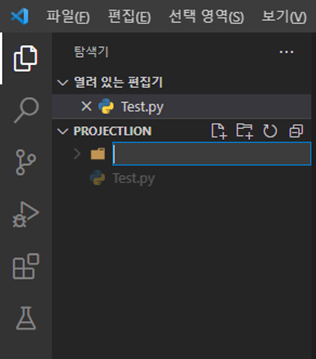
2) 생성하고자하는 프로젝트 이름 옆의 버튼 클릭을 통한 폴더 생성

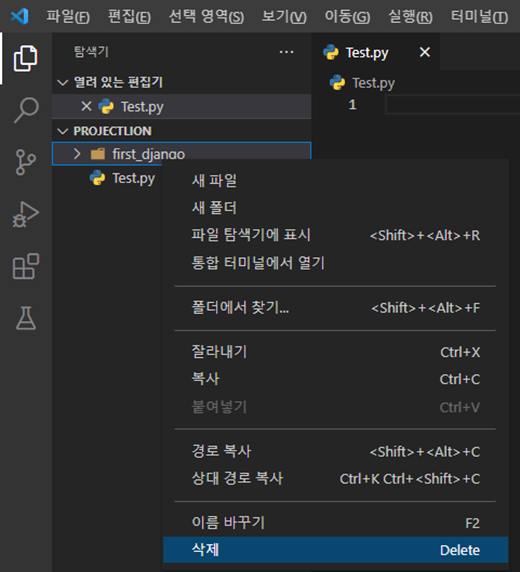
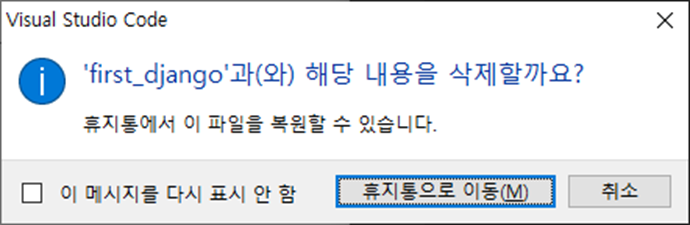
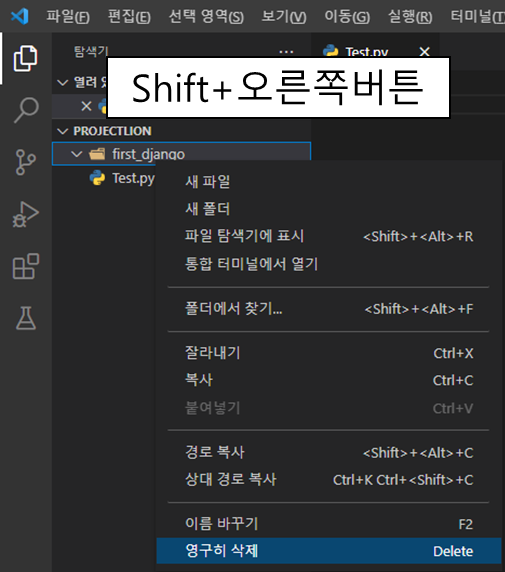
- 폴더 삭제
1) 휴지통에 버리기


2) 영구 삭제

- 'Tap' Key를 통한 자동 완성


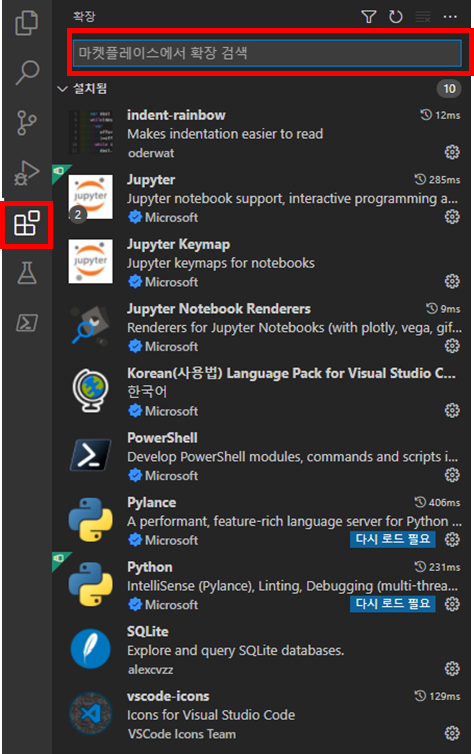
유용한 확장 프로그램
- 확장 프로그램에서 검색

- Python (필수)
- Python 언어를 사용할 예정
- 언어 설치 후 VS Code에 확장 프로그램도 설치

※ 상세 설명은 읽으시면 됩니다.
- Korean Language Pack for Visual Studio Code
- VS Code의 UI를 한글화 하는 확장 프로그램

※ 영어가 편하다면 설치를 안하셔도 됩니다.
※ 상세 설명은 읽으시면 됩니다.
- indent-rainbow
- Code 내 변수, 예약어 등의 구분의 편의성을 위한 확장 프로그램

※ 상세 설명은 읽으시면 됩니다.
- vscode-icons
- 파일 확장자에 따른 폴더&파일의 아이콘으로 구분 편의성을 위한 확장 프로그램


'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django] Admin 간단한 커스터마이징 (0) | 2022.04.17 |
|---|---|
| [The Origin][VSCODE][Django] Admin 이해 (구성) (0) | 2022.04.17 |
| [The Origin][VSCODE][Django] DB Tool (DBeaver) 따라하기 (0) | 2022.04.17 |
| [The Origin][VSCODE][Django] shell 이용한 데이터 (0) | 2022.04.17 |
| [The Origin][백엔드] 3주차 (0) | 2022.04.17 |



