반응형
사전 준비
※ 이전 내용에서 template 추가가 필요하고 이에따른 static도 같이 넣어줘야한다.
Static
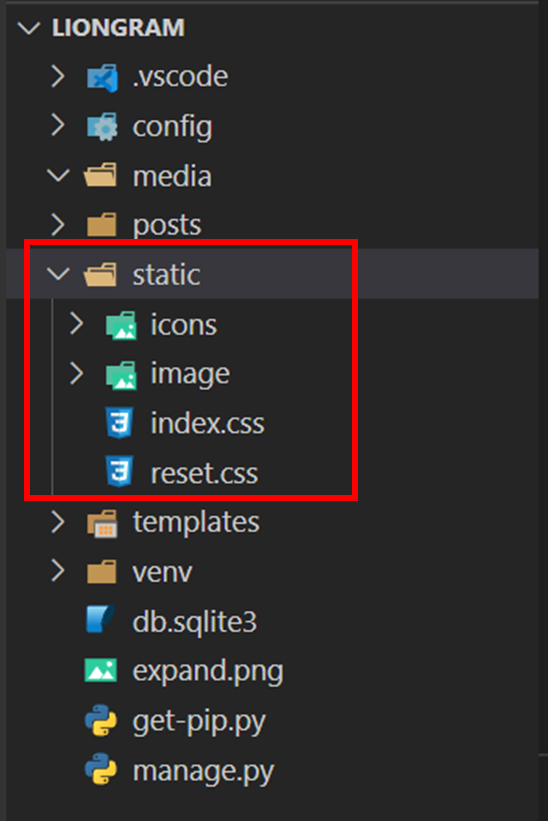
Static 폴더 제작 및 파일 추가
- 프로젝트 최상위(root)에 해당하는 폴더, 내용 추가

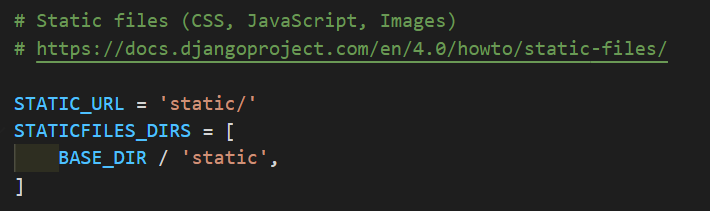
Static 파일 경로 설정
- 프로젝트 settings에서 static 파일 경로 설정

Templates
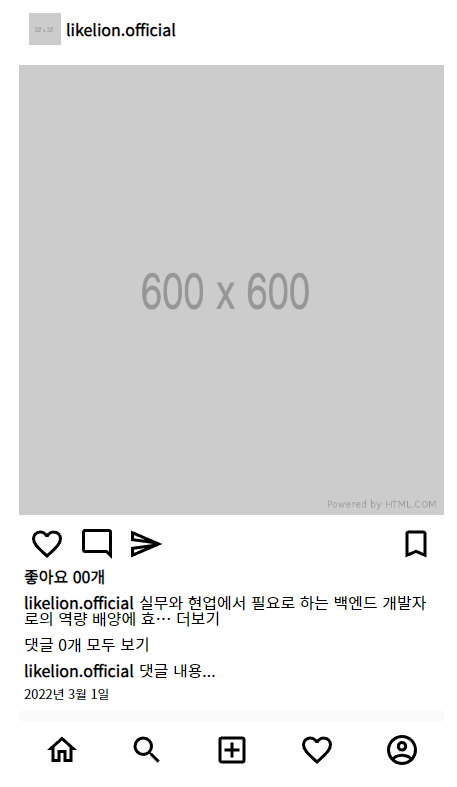
유사 instagram 기본 템플릿

- post_card.html (templates/원하는 경로)
{% load static %}
<div class="card">
<div class="card__header">
<img class="card__user-image" src="http://via.placeholder.com/32x32"/>
<a href="#">
<span class="card__user-name">likelion.official</span>
</a>
</div>
<div class="card__body">
<div>
<img class="card__image" src="http://via.placeholder.com/600x600">
</div>
<div class="card__btn-group">
<div>
<img class="card__btn" src="{% static 'icons/favorite_outlined_black_36dp.svg' %}" alt="좋아요"/>
<img class="card__btn" src="{% static 'icons/mode_comment_outlined_black_36dp.svg' %}" alt="댓글"/>
<img class="card__btn" src="{% static 'icons/send_outlined_black_36dp.svg' %}" alt="공유하기"/>
</div>
<div>
<img class="card__btn" src="{% static 'icons/bookmark_outlined_black_36dp.svg' %}" alt="북마크"/>
</div>
</div>
<div class="card_content">
<span class="card__like-num">좋아요 00개</span>
<div class="card__main-text">
<p><span
class="card__user-name">likelion.official</span>{{ "실무와 현업에서 필요로 하는 백엔드 개발자로의 역량 배양에 효과적"|truncatechars:35 }}
<span>더보기</span></p>
</div>
<div>
<p class="">댓글 0개 모두 보기</p>
<ul class="card__comment-group">
<li><p><span class="card__user-name">likelion.official</span>댓글 내용...</p></li>
</ul>
</div>
<span class="card__created-at">2022년 3월 1일</span>
</div>
</div>
</div>- index.html (post_card.html 파일 경로 확인 필요)
{% load static %}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link href="{% static 'reset.css' %}" rel="stylesheet">
<link href="{% static 'index.css' %}" rel="stylesheet">
<title>Index</title>
</head>
<body class="container">
<main>
<div class="card-list">
{% include 'mixin/posts/post_card.html' %}
</div>
</main>
<div>
<nav>
<ul class="bottom-menu-group">
<li>
<a href="#">
<img src="{% static 'icons/home_outlined_black_36dp.svg' %}" alt="홈"/>
</a>
</li>
<li>
<a href="#">
<img src="{% static 'icons/search_outlined_black_36dp.svg' %}" alt="검색"/>
</a>
</li>
<li>
<a href="#">
<img src="{% static 'icons/add_box_outlined_black_36dp.svg' %}" alt="글쓰기"/>
</a>
</li>
<li>
<a href="#">
<img src="{% static 'icons/favorite_outlined_black_36dp.svg' %}" alt="좋아요"/>
</a>
</li>
<li>
<a href="#">
<img src="{% static 'icons/account_circle_outlined_black_36dp.svg' %}" alt="프로필"/>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>TIP
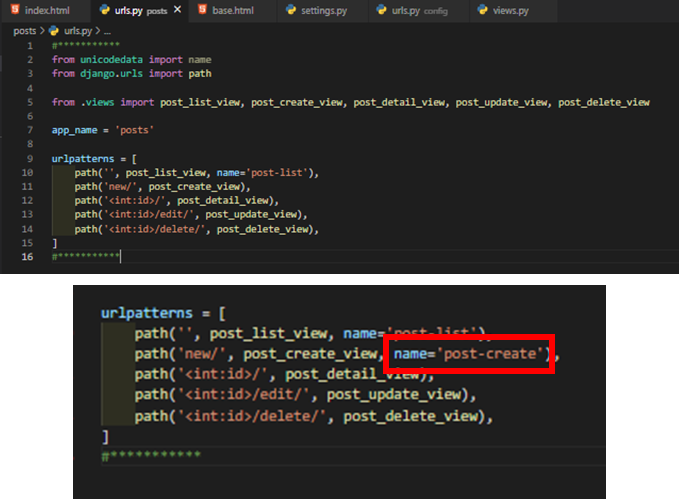
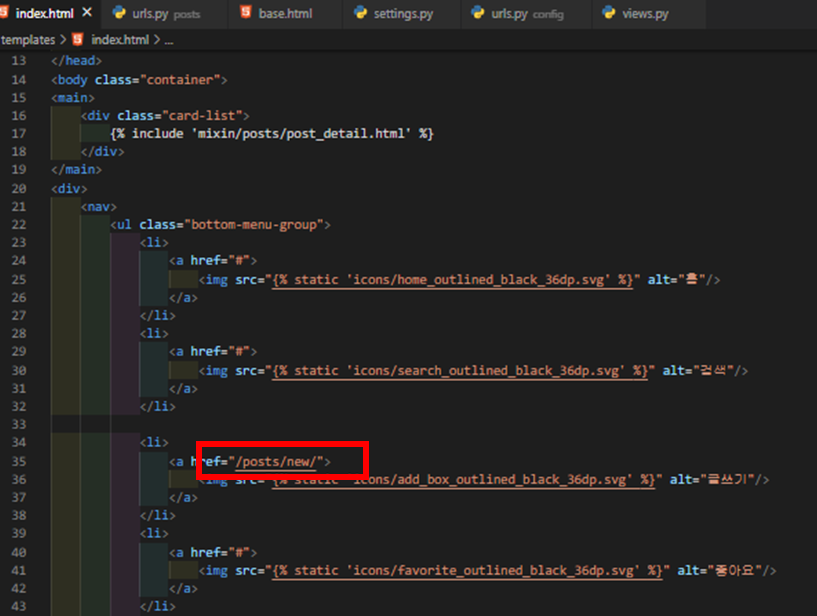
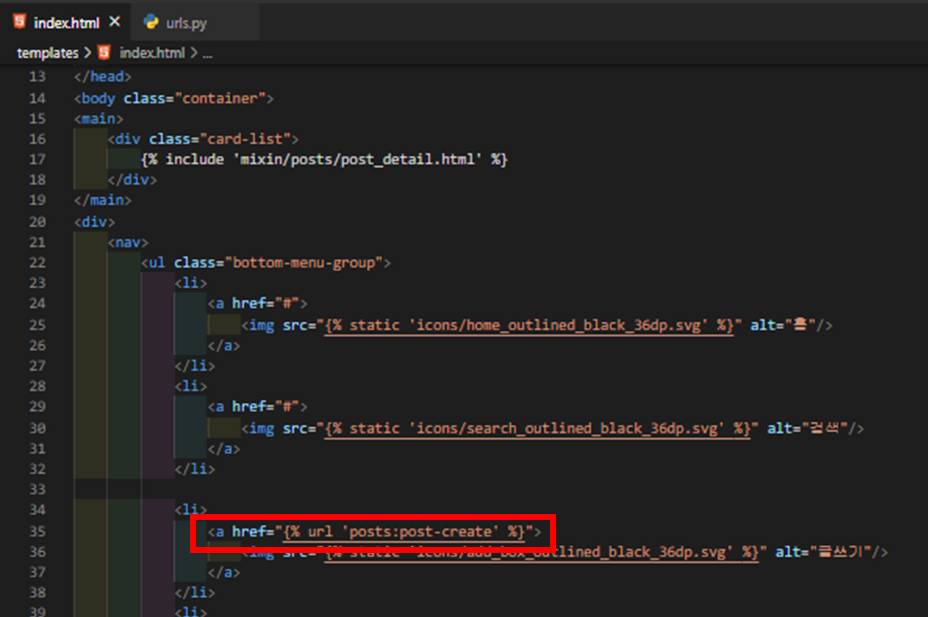
[% url (이동할 경로) %}
※ 반복되는 코드 수정을 바꿀 수 있다.
- code에서 템플릿에 사용될 기능의 이름 지정

- 기본 경로 설정 → URL 설정


반응형
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django][CRUD] Read (0) | 2022.04.22 |
|---|---|
| [The Origin][VSCODE][Django][CRUD] Create (0) | 2022.04.22 |
| [The Origin][VSCODE][Django] Debug Toolbar (0) | 2022.04.22 |
| [The Origin][백엔드] 5주차 (0) | 2022.04.22 |
| [The Origin][2차][Mission] FAQ 만들기 (0) | 2022.04.19 |



