반응형
생성을 위한 화면
생성 화면 구현


화면에서의 문제점 (1) csrf 토큰
- csrf = 사용자가 원하지 않았지만 해킹한 사람의 의도대로 특정 site에 요청을 날리는 공격
- csrf 토큰 = 인증된 사용자만 사용 가능하게끔 만들어주는 기능

- csrf 토큰 설정

- 검사를 통해서 token으로 들어왓는지 확인 가능

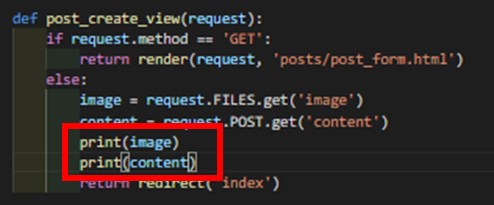
화면에서의 문제점 (2) 이미지 파일 형식
- 데이터 확인 (image = none??)



- 이미지 encoding (enctype="multipart/form-data")


생성을 위한 기능 추가
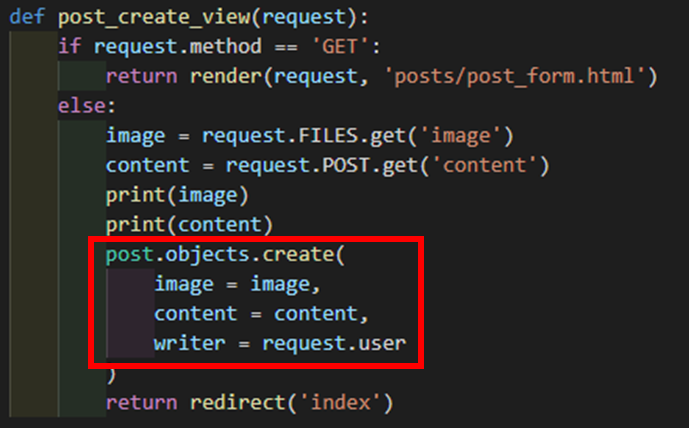
DB에 Data 추가
- (app의 view.py) 기능 추가

writer의 user 문제
- login을 하지 않아 user이름(request.user)이 없기 때문에 Error가 발생

- admin을 통한 login 후 시도 (→ Image는 보이지 않음)


Image Data(MEDIA) 추가
- 프로젝트의 settings.py 파일 안에 MEDIA 추가 (이미지 저장소)
MEDIA_URL = 'media/'
MEDIA_ROOT = BASE_DIR / 'media'

- (프로젝트 urls.py) urlpatterns 추가
urlpatterns +=static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

- MEDIA 폴더 경로 추가 (등록된 경로에 따른 =BASE_DIR / 'media')

사용자 인증 여부 확인 기능 추가 (@login_required)
- (app의 views.py) 구현하고자하는 부분에 code 추가
- login이 되어잇지 않는다면 반응하지 않는다.

반응형
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django][CRUD] Read (2) (0) | 2022.04.22 |
|---|---|
| [The Origin][VSCODE][Django][CRUD] Read (0) | 2022.04.22 |
| [The Origin][VSCODE][Django][CRUD] 실습 준비 (0) | 2022.04.22 |
| [The Origin][VSCODE][Django] Debug Toolbar (0) | 2022.04.22 |
| [The Origin][백엔드] 5주차 (0) | 2022.04.22 |



