Form에서 Model 활용하기
Form에서 Model 전체 불러오기
- (/App/forms.py)(/App/views.py) Model로 정의한 데이터 form에 추가


- 실행 후 결과
모델에서 정의햇던 field 전체 불러오기

Form에서 Model의 특정 field만 불러오기
- (/App/forms.py) 불러올 필드명 지정

- 실행 후 결과

Form을 사용해 기능 구현하기
- (/App/forms.py)(/App/views.py) 상세보기 안에 글 남기는 내용 기능 추가


- template 수정 후 실행 결과


- (/App/forms.py) 반복문을 통한 기능 제한


- (/App/forms.py) 원하지 않는 기능 제한


※ Model Form을 사용할 때에는 Model를 그대로 참고하기 때문에 사용가능 속성 등은 사용하는것이 좋다.
(편하고 빠르게 개발 가능)
ex) 예시

Tip
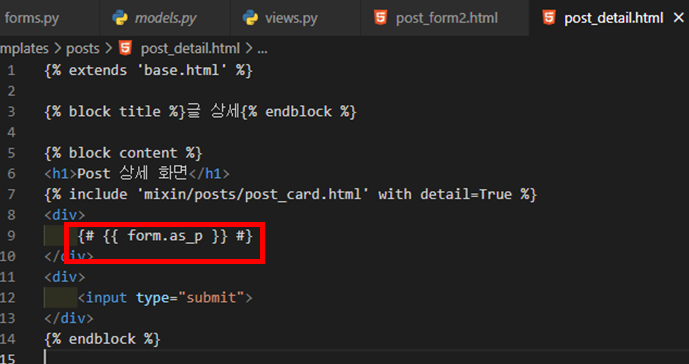
주석처리 : Template언어로 주석 vs HTML 언어로 주석
- Template 언어로 주석 {# #}


- HTML로 주석 <!-- -->


- 비교
Telmplate 언어 주석은 code 자체가 보이지 않는다
언어 해석은 서버쪽에서 하고 rendering이 된다
따라서 HTML에서는 일단 code는 불러오고 주석을 확인하는 것이고
Template으로 주석을 처리하면 code를 불러올 때부터 숨겨서 가져온다
User에게 보여지지 않기 위해서 사용할 때 주로 사용한다.
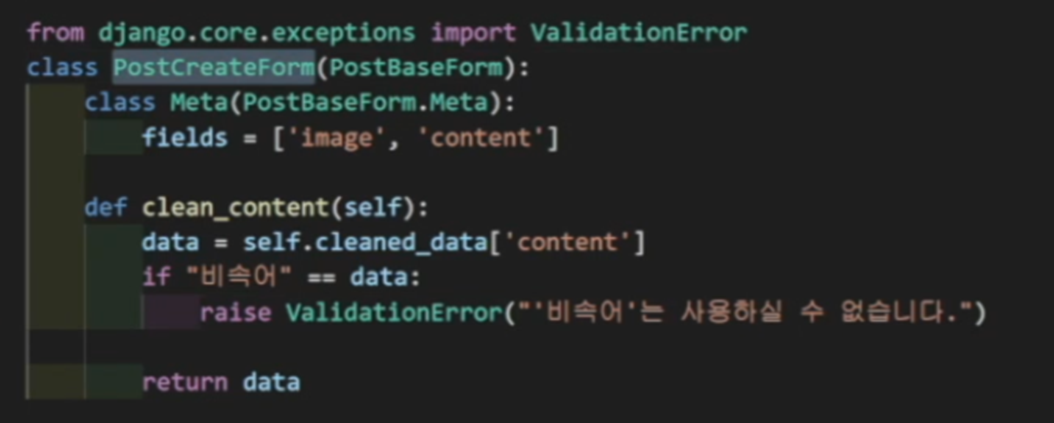
유효성 검사
- clean_(필드명) : 필드에 대한 유효성 검사
https://docs.djangoproject.com/en/4.0/ref/forms/validation/#form-field-default-cleaning
Form and field validation | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
- 사용 예시


※ 특정 필드도 되지만 전체도 가능하다 (공식문서 확인)
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django] 회원가입 기능 구현 (0) | 2022.05.16 |
|---|---|
| [The Origin][VSCODE][Django] 사용자(User) 내용 커스텀 하기 (0) | 2022.05.16 |
| [The Origin][VSCODE][Django][Form] 사용해보면서 기능 알기 (0) | 2022.05.16 |
| [The Origin][백엔드] 6주차 (0) | 2022.05.16 |
| [The Origin][2차][Mission][성찰] FAQ 만들기 (0) | 2022.04.23 |