반응형
회원가입 기능 구현
기능 구현을 위한 테스트 환경
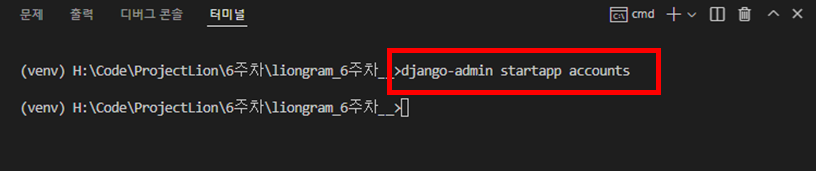
- 앱 만들기

- 앱의 urls 추가 (미리 view 이름까지 지정해서 만들었음)

- (/App/views.py) 정상 연결 확인용

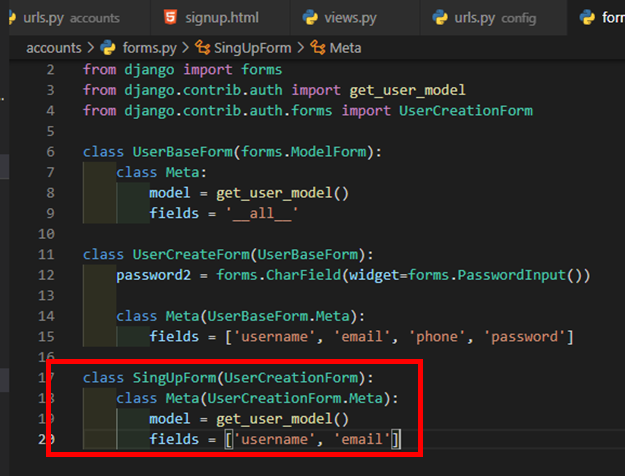
- (/App/forms.py) 파일 추가 후 내용 채우기

- 프로젝트 urls.py 파일과 앱의 urls.py 연결


- 프로젝트 템플릿 경로에 signup.html추가 (form 활용 예정 참고)

- 연결 확인

※ form은 언제든 원하면 custom이 가능하다
Django 제공
공식문서
- https://docs.djangoproject.com/en/4.0/topics/auth/default/
Using the Django authentication system | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
살펴보기
- UserCreationForm

- 폼 실행 후 화면

code로 살펴보기
- 제공 기능들

- email 기능 추가 (Custom)


- 실행 후 결과

회원 가입 완료
완료 후 정상 화면 처리
- 정상화면 처리

- 실행 후 결과


반응형
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django] 로그인/로그아웃을 통한 세션의 이해 (0) | 2022.05.16 |
|---|---|
| [The Origin][VSCODE][Django] 로그인/로그아웃 기능 구현 (0) | 2022.05.16 |
| [The Origin][VSCODE][Django] 사용자(User) 내용 커스텀 하기 (0) | 2022.05.16 |
| [The Origin][VSCODE][Django][Form] 조금 활용 (0) | 2022.05.16 |
| [The Origin][VSCODE][Django][Form] 사용해보면서 기능 알기 (0) | 2022.05.16 |



