계산기 만들기


장고 - 프로젝트, 앱, 템플릿 Set
프로젝트, 앱, 템플릿 생성
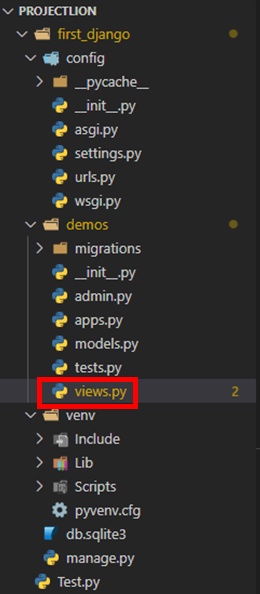
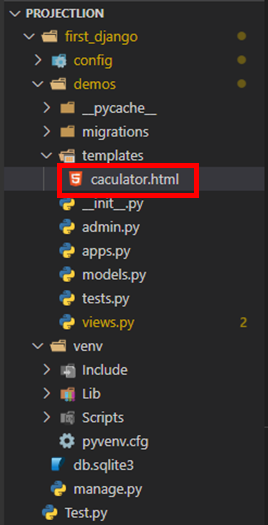
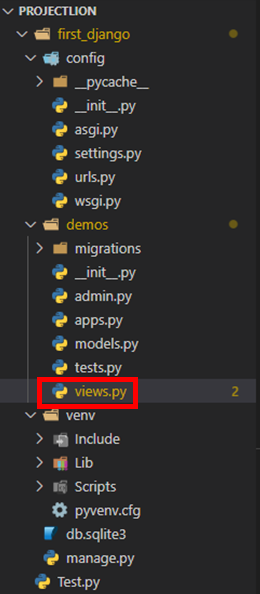
프로젝트 파일 구성
Django_프로젝트(project)
├─ config
│ ├─ __init__.py
│ ├─ asgi.py
│ ├─ settings.py
│ ├─ urls.py
│ └─ wsgi.py
├─ Django_앱(App)
│ ├─ migrations
│ │ └─ __init__.py
│ ├─ Templates
│ │ └─ 템플릿.html
│ ├─ __init__.py
│ ├─ admin.py
│ ├─ apps.py
│ ├─ models.py
│ ├─ tests.py
│ └─ views.py
└─ manage.py
Django를 활용한 계산기 만들기의 이해
프로젝트에 App 사용 선언
- Django_Project - config - settings.py - INSTALLED_APPS - [앱] 추가


※ 마지막에 "," 꼭 잊지 않고 쓰기
Error 발생시 찾기 어려운 부분
※ 버그 줄이기 Tip.
App 생성시 까먹지 않기
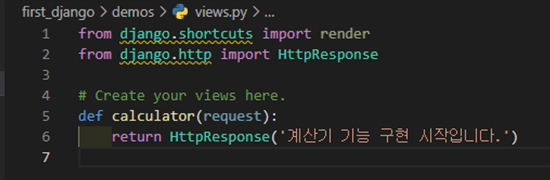
프로젝트 - APP에 기능 추가
- Django_Project - Django_App - views.py - 기능 Code 추가


- 실행해도 원하는 결과가 아직 안 나옴 (요청-응답)

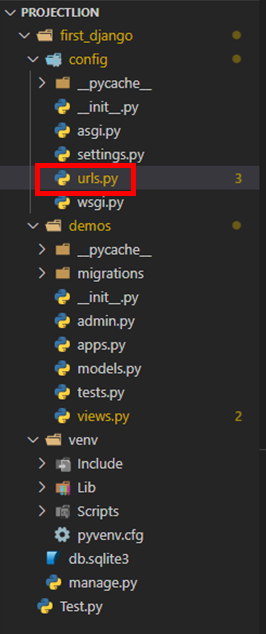
'프로젝트 - APP'의 응답을 위한 데이터
- Django_Project - config - urls.py


# demos라는 앱의 views에서 caculator를 가져옴
from demos.views import calculator
urlpatterns = [
path('admin/', admin.site.urls),
# calculator/로 요청을 하면 (위에서 import한)calculator를 사용
# calculator라는 이름을 가짐
path('calculator/', calculator, name='calculator'),
]
화면 구성 (템플릿) 추가
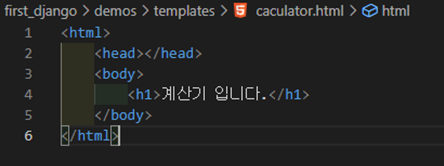
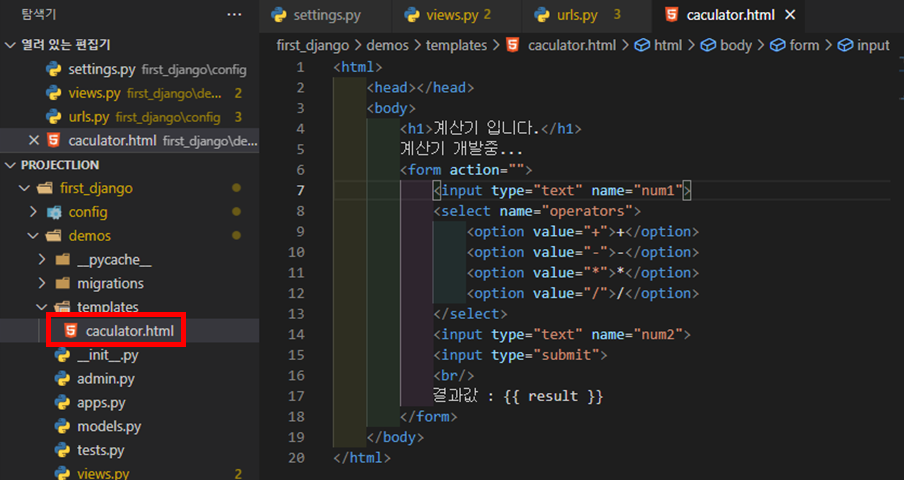
- Django_Project - Django_App - templates - 템플릿.html


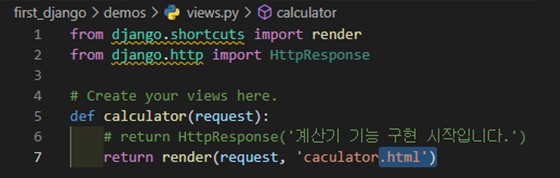
- Django_Project - Django_App - views.py - 기능 Code 수정


calculator 요청이 왔을 때 'caculator.html'로 응답
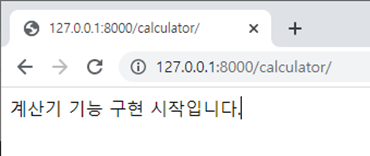
- [실행 서버] /calculator/

Django를 활용한 계산기 만들기
- views 기능 구현
# 기능 설계시 구성에 대한 순서, 기능에 대해서 생각하고 코드 설계
def calculator(request):
# 1. 데이터 확인
#템플렛에서 온 'num1'을 num1이라는 변수에 저장
num1 = request.GET.get('num1')
#템플렛에서 온 'num2'을 num2이라는 변수에 저장
num2 = request.GET.get('num2')
#템플렛에서 온 'operators'을 operators이라는 변수에 저장
operators = request.GET.get('operators')
# 2. 계산
# operators에 따른 결과 (조건문)
# 템플릿(HTML)에서 가져온 num1, num2, operators는 문자형태
# num1, num2는 숫자로 변환 필요
if operators == '+':
result = int(num1) + int(num2)
elif operators == '-':
result = int(num1) - int(num2)
elif operators == '*':
result = int(num1) * int(num2)
elif operators == '/':
result = int(num1) / int(num2)
else:
result = 0
# 3. 응답
#계산이 끝난 후 'calculator.html'에 있는 'result'에 result 값
return render(request, 'calculator.html', {'result': result})- Form(템플릿) 구성

<html>
<head></head>
<body>
<h1>Gooing이 만든 계산기 입니다.</h1>
계산기 개발 중입니다.
<form action="">
<input type="text" name="num1">
<select name="operators">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" name="num2">
<input type="submit">
<br/>
결과값 : {{ result }}
</form>
</body>
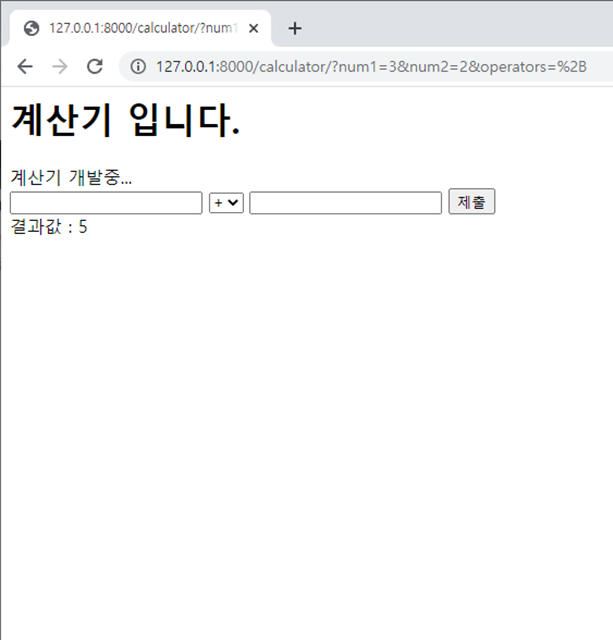
</html>- Test

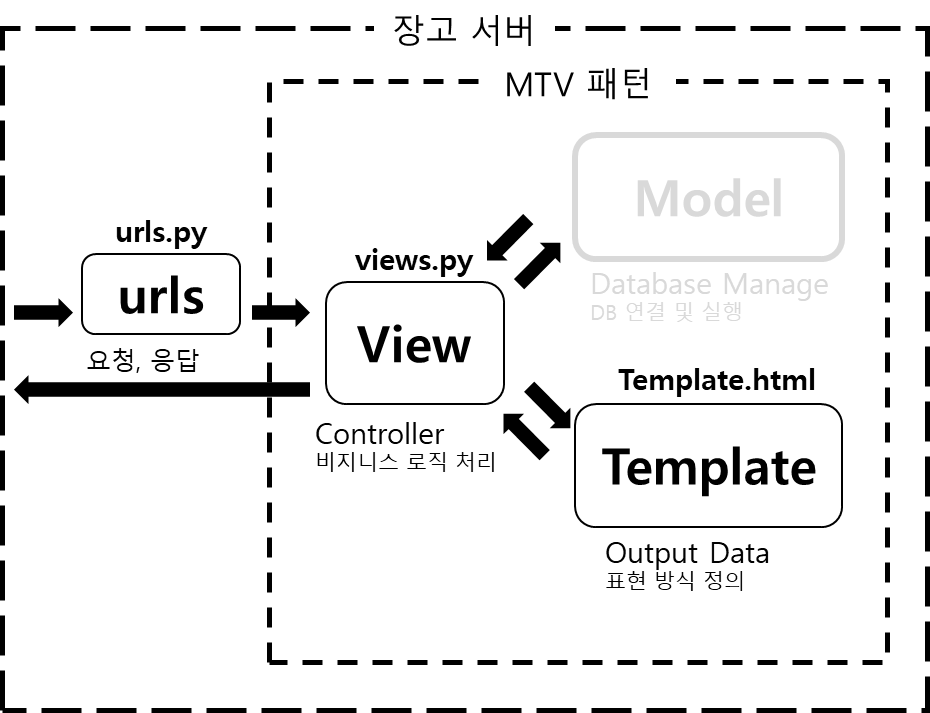
이해를 통한 구동 원리

127.0.0.1:8000/calculator → 요청 (urls.py)
→ 정의 되어잇는 기능 요청(views.py)
→ 화면 출력 요청(Template.html)
→ 정의된 표현방식 응답
→ View 응답된 화면과 Data 처리
→ 화면에 출력
'학습 > [The-Origin][SW][Backend] Main Pag' 카테고리의 다른 글
| [The Origin][VSCODE][Django] Model 이해하기 (0) | 2023.01.05 |
|---|---|
| [The Origin][백엔드] 2주차 (0) | 2023.01.05 |
| [The Origin][개발환경][설치] Pip 사용, Python 가상 환경, 장고 설치, 장고 사용하기 (0) | 2023.01.05 |
| [The Origin][백엔드] 1주차 (0) | 2023.01.05 |
| [The Origin] 준비 (0) | 2023.01.05 |



